Read our latest: The year so far & 1.0 update.
 Here at Caplin we’re in the business of building extremely complex financial trading GUIs as single page web apps. Over the past 18 months we've created a developer toolkit and lightweight JavaScript framework called BladeRunnerJS to help us do this more efficiently.
Here at Caplin we’re in the business of building extremely complex financial trading GUIs as single page web apps. Over the past 18 months we've created a developer toolkit and lightweight JavaScript framework called BladeRunnerJS to help us do this more efficiently.
BladeRunnerJS (BRJS) was designed for building modular large-scale HTML5 single page web apps. It consists of a set of conventions plus associated tools and libraries that make it easy to develop, test, deploy and maintain large JavaScript apps. These concepts result in apps being split into discrete modules called blades, each of which implements a single high level feature.
Complex applications can unsurprisingly have a very large codebase which can be difficult to organise, develop upon, test, deploy and maintain.
Before BRJS we experienced a number of problems:
BRJS resolves these problems. It has resulted in a well organised 250k LoC codebase where the first line of code we write is a feature. The functionality is developed in isolation, code changes can quickly be verified and tests take minutes rather than hours to run. The codebase is updated and maintained by multiple teams who can work on the same application without conflict. And development can start whether or not a back-end services are ready.
The conventions and architecture that BRJS enables and supports mean we can now focus on building features instead of dealing with development workflow problems. This has a very positive impact on developer productivity for both us and our customers.
We’re open-sourcing BRJS because, although there are a number of great developer toolkits and frameworks available (like Yeoman and Mimosa), BRJS is unique in its approach and its support for programming in the large.
As the number of developers creating large-scale front-end web apps increases, we hope that BRJS will turn out to be useful to others. We’re also keen to validate our hunch that it will be equally valuable for building complex applications in domains other than financial web trading applications.
BRJS is fundamentally about following a set of conventions that we've found work when building very large scale applications; it is the tooling that backs these conventions.
BRJS consists of:
The CLI environment runs on JRE 7 and includes a Jetty development web server and also provides support for:
In addition to the CLI, a number of commands can also be executed from a web dashboard.
In order to support the BRJS conventions we developed the following JavaScript frameworks:
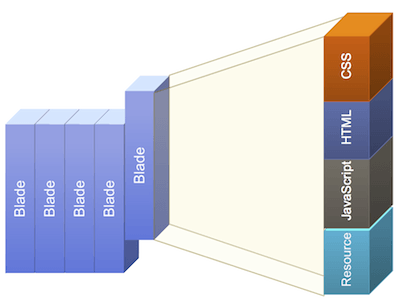
Blades are a BRJS concept that represent high level features within your application and consist of everything required for the feature; such as JavaScript, CSS, HTML templates, tests, documentation, internationalistion tokens and configuration.
 What goes into a Blade?
What goes into a Blade?
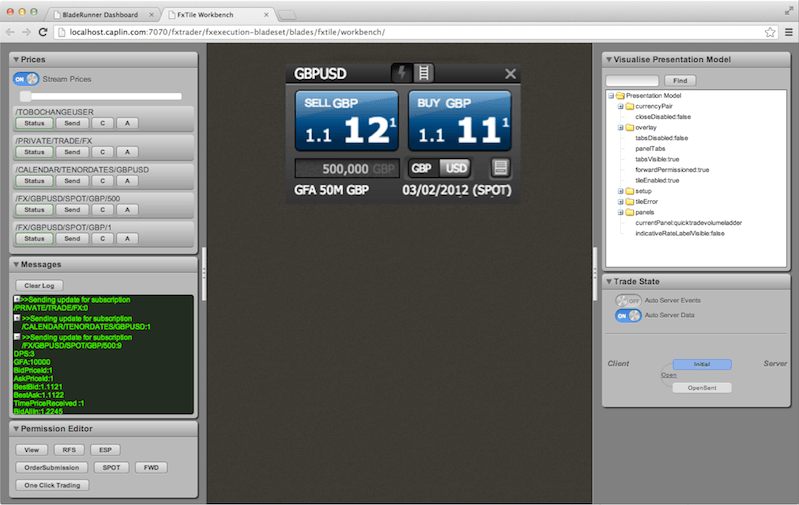
Because application components are broken down into small pieces of functionality, with assets grouped by feature (not type), and because a blade only interacts with other application features through the EventHub or through services, we can run them in isolation. This has resulted in a feature we're really excited about - workbenches.
Workbenches allow a blade to be developed and run in isolation. They can also be interacted with through their runtime UI or through workbench tools via the EventHub or Services they use.

A Caplin Trader FX Tile Blade running within a Workbench
The Plugin Architecture means that you can create functionality to augment and extend the development workflow.
The plugin interfaces include:
BRJS was designed as a generic framework, but is presently within the codebase of the product (Caplin Trader 3) we have built with it. We’re in the process of decoupling and tidying up some of the rough edges. This will be completed by the end of the month (September) when we will be moving the BRJS codebase to github. So, please watch the repo if you're keen to be an early adopter.
From the end of the month we'll be using github issues to plan our roadmap, track ongoing work, to capture feedback and discuss ideas.
Also, look out for upcoming blog posts providing more information on the What, Why and How's of BRJS, along with the answers to a number of questions you may well be asking; Why Java and not Node.js? How does BRJS differ from Yeoman et al? Interfaces... in JavaScript? What about RequireJS?