Read our latest: The year so far & 1.0 update.
 The BladeRunnerJS team has been working hard over the past few weeks adding new features for our 0.4 release. Version 0.4 is the first release with NodeJS style code support, and where the majority of the BRJS functionality has been updated to use our new modular and pluggable domain model (the BRJS Model).
The BladeRunnerJS team has been working hard over the past few weeks adding new features for our 0.4 release. Version 0.4 is the first release with NodeJS style code support, and where the majority of the BRJS functionality has been updated to use our new modular and pluggable domain model (the BRJS Model).
We’ve also simplified our getting started guide and default app template to use KnockoutJS so you can get up to speed with BladeRunnerJS more quickly and easily than before.
In a hurry to get going? Download the 0.4 release and work through the new getting started guide and start creating your first app.
Want to write your front end code in a NodeJS style? No problem. Code can now require other modules, and those dependencies will be automatically pulled in and provided to the client. BladeRunnerJS will also handle the wrapping of these modules so you don’t have to think about writing extra code to support it.
Below is an example of the default class created for a new feature, a Blade, using NodeJS style code:
'use strict';
var ko = require( 'ko' );
function FeatureViewModel() {
this.message = ko.observable( 'Hello World!' );
}
FeatureViewModel.prototype.buttonClicked = function() {
console.log( 'button clicked' );
};
module.exports = FeatureViewModel;
Simple, huh? That’s exactly what we’re aiming for!
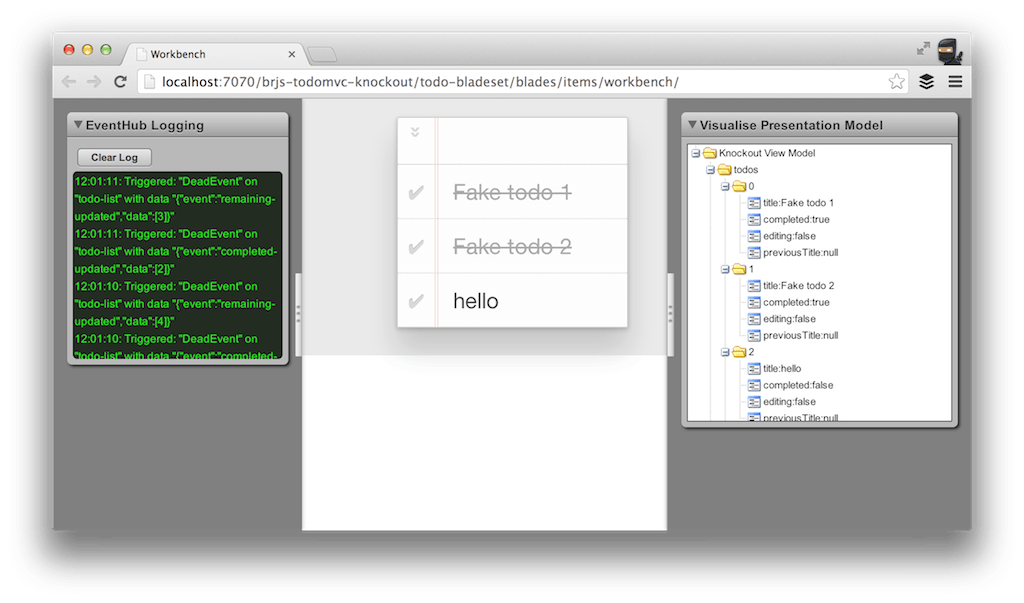
We’ve added a new Workbench tool to view Events sent over the EventHub Service. This allows easy debugging and development of Blades and the Events they are sending. The View Model inspection tool has also been extended to allow inspection of a Knockout model allowing easier debugging of Blades built using KnockoutJS.

We are planning to extend this suite of Workbench tooling to include additional tooling such as a dependency analyser and graph, performance analytics and a logging tool. More ideas welcome and we’ll also be sharing details on how to write your own Workbench Tools in the future.
BladeRunnerJS, at its heart, has a centralized model which handles all of the core logic in BRJS. The model has been extended to support new concepts such as improved app structure, and has had several performance enhancements applied too. We’re now using the Java7 File Watcher Service to notify when files are added or changed. This allows dependencies between classes to be cached and updated only when the files change.
We’ve added several new plugin extension points and implementations to the BRJS model to handle bundling of NodeJS code, CSS, XML and HTML files. This new plugin architecture will allow the creation of new plugins, like the ability to write code in TypeScript or ECMAScript 6 & flat file export along with other custom plugins to help improve your workflow.
The development server can now serve your source code in individual files during development making it much easier to debug and work out which class is causing problems from stack traces and logging. When deploying for production we can use the model to generate the same set of files used for production, combining and minifying them ready for production. So no more build steps to optimize your code for production!
Using the new BRJS model, we’ve integrated the JavaScript, HTML, CSS and other bundling features into JSTestDriver allowing you run your tests against the same code you are using in your app. This allows running test code to use the same clean structure as in the app and enforces the separation and decoupling of features within Blades.
BladeRunnerJS uses several mico-libraries which have also been Open Sourced.
We’ve rewritten our getting started guide to use KnockoutJS so it’s easier and quicker to get started. KnockoutJS is also now used by default in newly created apps. You are of course free to use whichever MVVM/MVC library you choose, including AngularJS and EmberJS.
Have a look at the getting started guide which runs through creating your first Blades and hooking them up together in an app and download the new release from GitHub.
Follow @BladeRunnerJS on Twitter and tweet us feedback and/or comments.